I will start out with a caveat by saying that I have not tried this script on 2013. However, the “Upload file” dialog also has an iframe like 2010, so I believe it should work, or will work with some minor alterations.
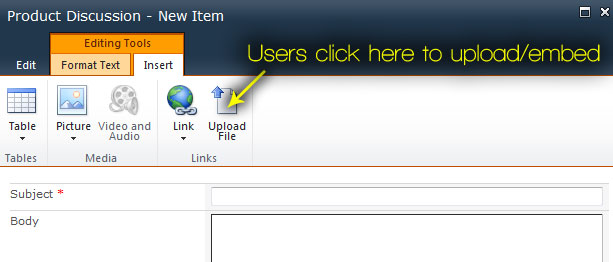
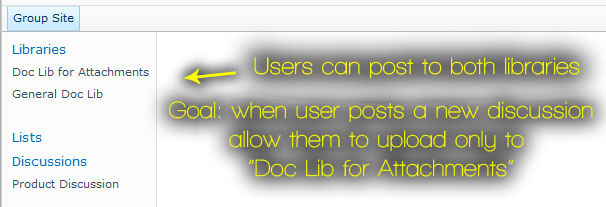
The problem we had is that users have permissions to contribute to multiple document libraries, however, for a specific discussion board, we wish to have them upload their attachments (when not using the “Attach File” option, but rather the “Upload file” option), to a specific document library. The beauty of having the users create their posts using this method is that it allows the content to be directly embedded in the post itself, rather than having to click on the “View Properties” link to get to the attachment.

SharePoint however, does not present a way to modify the list of upload locations it presents. Whilst browsing the interwebs, I did find ways that recommend modifying the underlying aspx pages, however, trying to adhere to what Microsoft recommends, I never modify these pages unless it has been recommended.
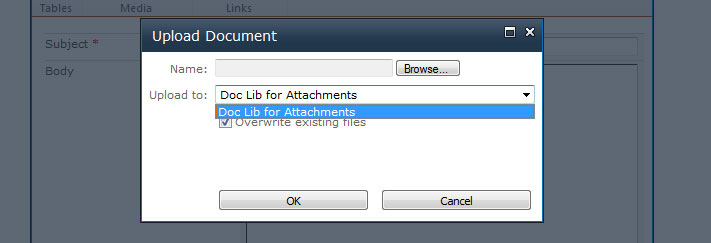
Undesired choice appears in “Upload Document” select box:
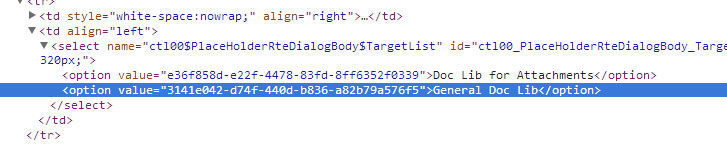
Find the value of the option we wish to remove:

Add the following script to your masterpage. This assumes you already have a reference to jQuery lying around. You may need to update the “live” reference to “on” if you have a new version.
//for removing the load detecting
var hideRibbonTimeout = 0;
var newButtonPresent = false;
//check to see if this the discussion board we want to trim
if (jQuery('#s4-titlerow a:contains(Product)').length > 0) {
setTimeout(HideRibbonButton, 10);
}
//replace the current "Upload File" button to override the SharePoint button
function HideRibbonButton() {
$('a[id*="UploadFile-Large"]').replaceWith('<a class="ms-cui-ctl-large newDialog" id="btnUpload" aria-describedby="Ribbon.EditingTools.CPInsert.Links.UploadFile_ToolTip" mscui:controltype="Button" role="button" id="Ribbon.EditingTools.CPInsert.Links.UploadFile-Large"><span unselectable="on" class="ms-cui-ctl-largeIconContainer"><span unselectable="on" class=" ms-cui-img-32by32 ms-cui-img-cont-float"><img unselectable="on" alt="" src="/_layouts/1033/images/formatmap32x32.png" style="top:-224px; left: -64px;"></span></span><span unselectable="on" class="ms-cui-ctl-largelabel">Upload<br>File</span></a>');
if (jQuery('.newDialog').length> 0) {
newButtonPresent = true;
}
hideRibbonTimeout++;
if (hideRibbonTimeout < 1000) {
if (newButtonPresent == false) {
setTimeout(HideRibbonButton, 10);
}
}
}
//handle the "Upload File" click and create our own upload
$('#btnUpload').live('click', function () {
newButtonPresent = true;
SP.UI.ModalDialog.showModalDialog({
url: L_Menu_BaseUrl + "/_layouts/RteUploadDialog.aspx?LCID=1033&Dialog=UploadDocument&UseDivDialog=true",
title: "Upload a file",
dialogReturnValueCallback: function (result, value) {
if (result == SP.UI.DialogResult.OK) {
//adds the link to the body of the discussion post
$('.ms-rtestate-write').append($(value));
}
}
});
setTimeout(function () {
//finds the upload choice dialog box
var dlg = SP.UI.ModalDialog.get_childDialog();
if (dlg != null) {
var dlgWin = $("html", window.parent.document);
//get the iframe with the select box
var dlgCont = $(dlgWin).find("#dialogTitleSpan:contains('Upload a file')").parent().parent().parent().find('iframe');
//remove the option we want taken out
$(dlgCont).contents().find("#ctl00_PlaceHolderRteDialogBody_TargetList option[value='3141e042-d74f-440d-b836-a82b79a576f5']").hide();
}
}, 1000);
});
Upload choice has been removed and users are now directed to upload to the correct document library.