One of the SharePoint features that does not always work as expected is the “Search This Site” component. If one is doing a search using this option, the results page can sometimes get confusing very quickly for unexperienced SharePoint users. Results are typically presented for the site in question, however the user is then presented with too many options for making ongoing searches. What is worse, is that if the user alters their search, they may lose the context of searching just that one site, and in turn get results for the entire enterprise instead.
Fortunately, SharePoint has some quite simple options for remedying this. For SharePoint 2010 & 2013 (in the 2010 UI), there is the Search Scopes option, and in 2013 (UI) onwards there is an option for the customization of the results page, which I will be documenting in a follow-up post to this one.
The first step is it to set up a new scope for the site you wish to limit the results to. To do so, navigate to the root of the site collection, and click “Site Actions”, then “Site Settings”. Find the link labeled “Search Scopes”.

Once on the Scopes page, click the “New Scope” link.

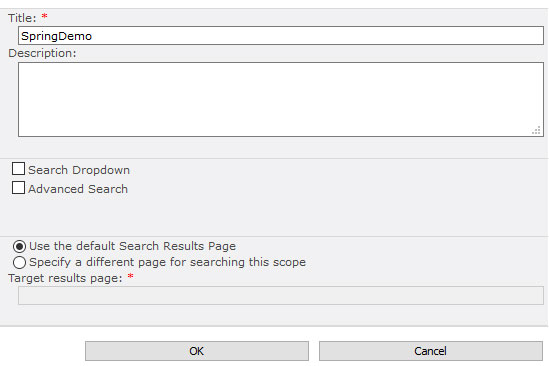
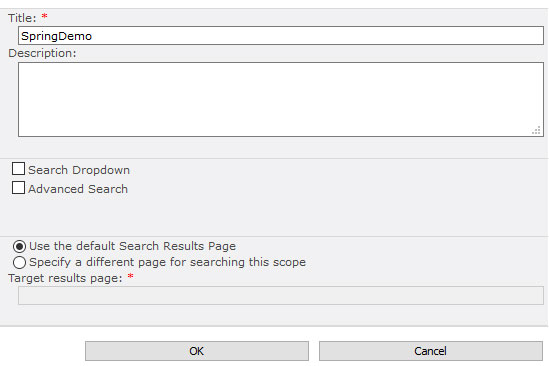
Give the new scope a title. Preferably something short, and with no spaces. The reason for this is you will need to use this exact title later on. Unless you need the other options changed for some reason, you can feel free to leave them as is. The scope will still be available for use, even if the check boxes are not selected.

The next step is to set up some rules for the scope you just created, which will tell the scope which content it should hold. Look through the scopes on the View Scopes page, until you locate the scope you just created. Click the “Add Rules” link (you can also click “Edit Properties and Rules” from the drop down if you are going back to change or add more rules).

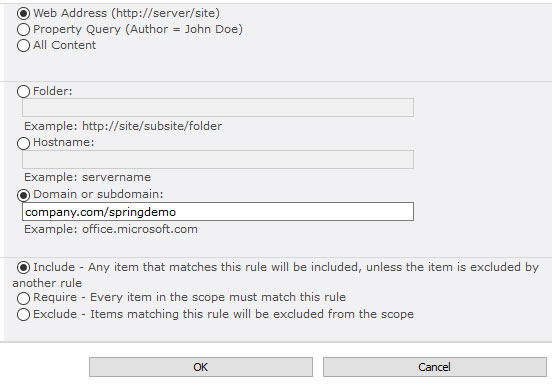
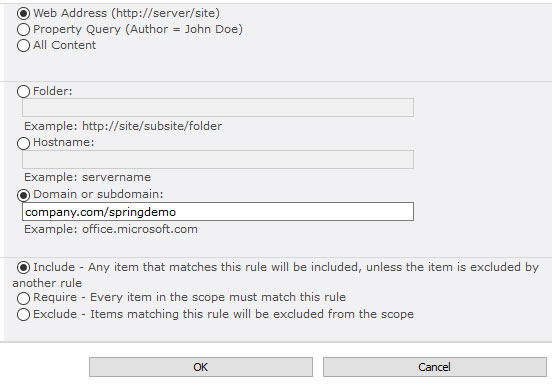
From here, you will want to set the scope to be just to the site. Set the URL to the domain, and click OK.

From here, you will want to set up the search results page that you want to use for the site where you will have the limited results. You have a couple of options here for placement. You can either add the results page to the root search site, or create a new Search Center and add it as a subsite under the site you are working on. The reason you may want to set up a new Search Center is for when you want to maintain the same branding presence as the site you are providing results for.
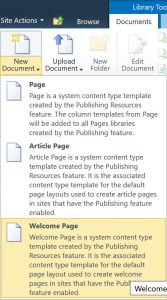
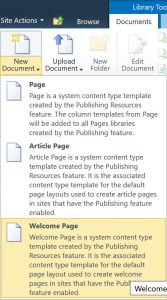
You will want to create a new “results page” in the “Pages” area of the search site. For example, you could add the page to https://company.com/search/Pages/Forms/AllItems.aspx (Click the “Documents” tab, Click the New Documents drop down, and select “Welcome Page”, then “Search Results Page”)

If using a new search center as a subsite (Site Actions -> Site Settings -> Sites and Workspaces -> Create -> Under the Enterprise tab choose Enterprise Search Center), you could just modify the existing results page: https://company.com/SpringDemo/search/Pages/results.aspx
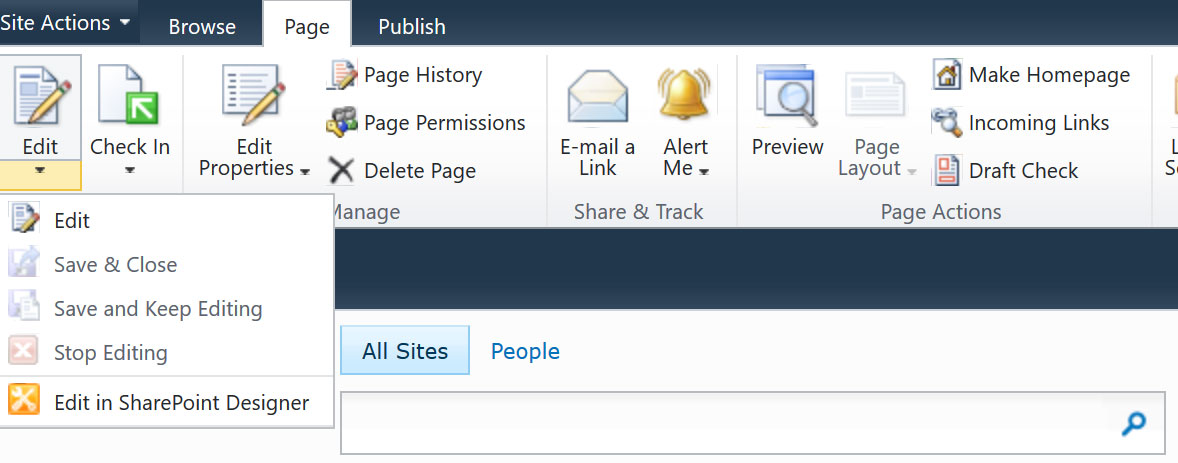
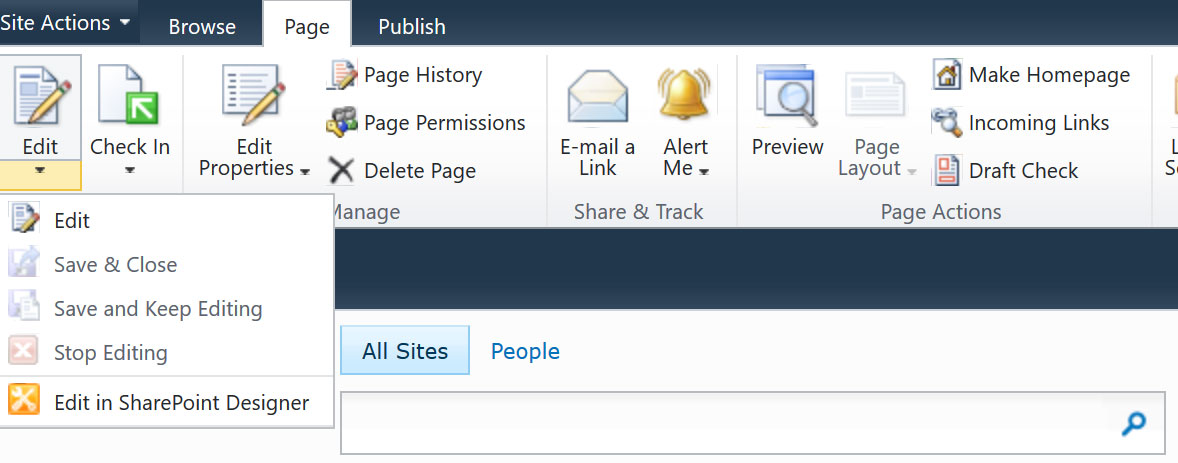
Once on the results page, click the “Page” tab, and then “Edit”

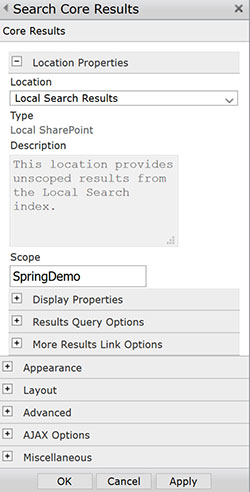
Now you are ready to plug in the custom scope you created in the prior step. Scroll down to the Search Core Results web part, and click the “Edit Web Part” option from the drop down.

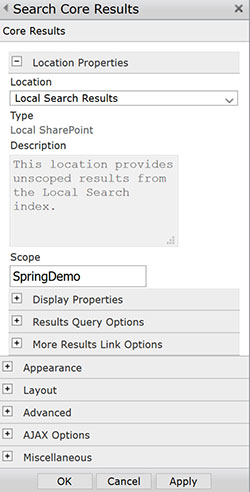
In the settings area, expand the “Location Properties”, and in the textbox labeled “Scope”, add in the scope name of the scope you created earlier.

Click OK, and then check in and publish the updated results page.
The last step is to wire up a search box to the updated results page.
For this example, we will be wiring up a search box on the home page of the site.
The first thing you may want to do is hide the search bar in the masterpage.

The reason for this is that this search bar is not directly customizable. The only way around that is to use some custom JavaScript to override the default search destination. If you are using the default SharePoint masterpage, you can hide it by using a bit of custom CSS ( #s4-searcharea {display:none} ). You can put that in a .css file, and if you have publishing turned on, add it as a css file to be used for the site.
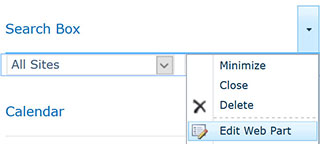
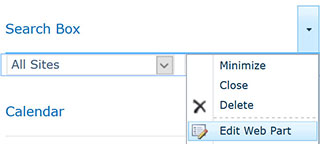
After completing that optional step, you are finally ready to complete the final step. Add a “Search Box” web part to where you would like it placed. Then choose “Edit Web Part”

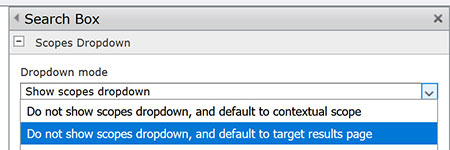
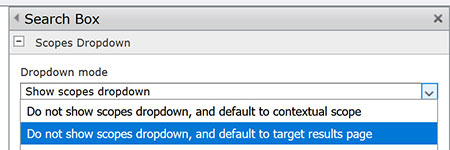
If you want to keep searches limited to just this site, first hide the scopes drop down (default to target results page).

Under the Miscellaneous section, add put in the link to the results page you modified earlier (ie. /SpringDemo/search/Pages/results.aspx)

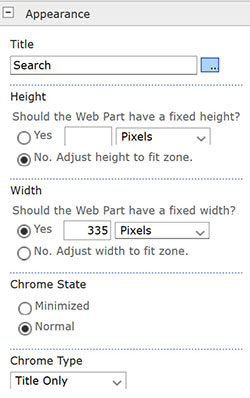
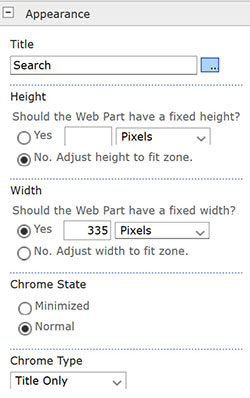
Last you will want to change the chrome type and title so that people will know what it is for.

Click OK, and stop editing (publish if necessary) the page. You should be ready to test/go now.
As a last optional step, if you want to put a link on the search results page so that the user can get easily back to the home page, you do that by adding a content editor web part to add a link.